hexo butterfly主题博客
相遇皆是缘分
面向人群:对hexo搭建 博客有一定基础的人 (此教程不建议小白或新手直接食用 小白不信邪的 可以尝试 其实并不难)
博主源码分享:蓝奏云下载 提取码:Xian qq群 (363509486)
准备工作
git 和 node 安装并配置 github 注册 并配置(略)
小白 可看我之前其他主题博客的 文档(只需要看 第一步与第二步) 和 视频(根据自身情况可快进)
测试本地运行情况
下载文件后,并解压,进入MyBlog(big)文件,打开右键打开git
输入下面命令 查看 hexo 是否安装
1 | hexo -v |
出现一些hexo 的相应信息代码 证明你已经安装过了
没有安装的 输入下面命令 (可能会有几个报错,不用理会。) 安装完后,可再次 hexo -v 验证一下
1 | npm install -g hexo-cli |
使用 npm i 或者 npm install 安装依赖环境包
如果安装依赖环境出错,可以参考 文档 的问题一
最后执行 hexo clean && hexo g && hexo s 启动Hexo本地预览,即可看到效果。
部署github
要部署github至少要先把 _config.butterfly.yml 和 _config.yml 配置了才能部署
方法请移动到 文档(第三步,3.1 和 3.2)
配置相应的修改
_config.butterfly.yml 和 _config.yml
ctrl + f 或 crtl + h 搜索 xxxxxxx
有xxxxxxx 的一行(可能是上一行,也可能是下一行),是需要你自己根据自身博客的情况进行修改的
修改windows
【有看过我以前视频的小伙伴,你们的windows已经修改过了,将你们自己的windows文件复制粘贴 覆盖掉原有的windows文件即可】
请移动到 文档(查看第三步的 3.5 修改windows)
快捷导航页面个性化
【有看过我以前视频的小伙伴,你们的导航页面已经修改过了,将你们自己的tools文件复制粘贴 覆盖掉原有的tools文件即可】
请移动到 文档(查看第三步的 3.6 快捷导航页面个性化)
音乐页面
建议用 网易 和 qq的
修改的文件路径 MyBlog\source\List\music\index.md
【简单方法】
去 网易官网 发现音乐-- 歌单-- 选择一个自己喜欢的歌单–点击生成外链播放器
复制下面的HTML 代码 修改下面相应的代码内容 (其它不变)
1 | width=100% height=800 |
【复杂方法】
请移动到 官方文档
视频页面
【博主已经没有在用了,改为 11.电影 】
修改的文件路径 MyBlog\source\List\movies\index.md
去 b站官网 找一个喜欢的视频–点击分享–嵌入代码
复制下面的HTML 代码 修改下面相应的代码内容 (其它不变)
1 | width=100% height=700 |
粘贴到 index.md
说说如何设置
前置要求,参考 Artitalk 文档 - LeanCloud 的相关准备,必须要配置好 LeanCloud 再往下看
在_config.butterfly.yml 下找到
1 | artitalk: |
| 参数 | 说明 |
|---|---|
| appId | 【必须】LeanCloud 创建应用的 AppID |
| appKey | 【必须】LeanCloud 创建应用的 AppKEY |
| path | 【可选】Artitalk 的路径名称(默认为 artitalk,生成的页面为 artitalk/index.html) |
| js | 【可选】更換 Artitalk 的 js CDN(默认为 https://cdn.jsdelivr.net/npm/artitalk) |
| option | 【可选】Artitalk 需要的额外配置 |
| front_matter | 【可选】Artitalk 页面的 front_matter 配置 |
【appId 和 appKey 在设置–应用凭证里面】
留言板
LeanCloud 注册 (国际版)
在_config.butterfly.yml 下找到
1 | valine: |
| 参数 | 说明 |
|---|---|
| appId | 【必须】LeanCloud 创建应用的 AppID |
| appKey | 【必须】LeanCloud 创建应用的 AppKEY |
然后 点击设置–安全中心–Web 安全域名 --增加自己的域名
【appId 和 appKey 在设置–应用凭证里面】
在线聊天
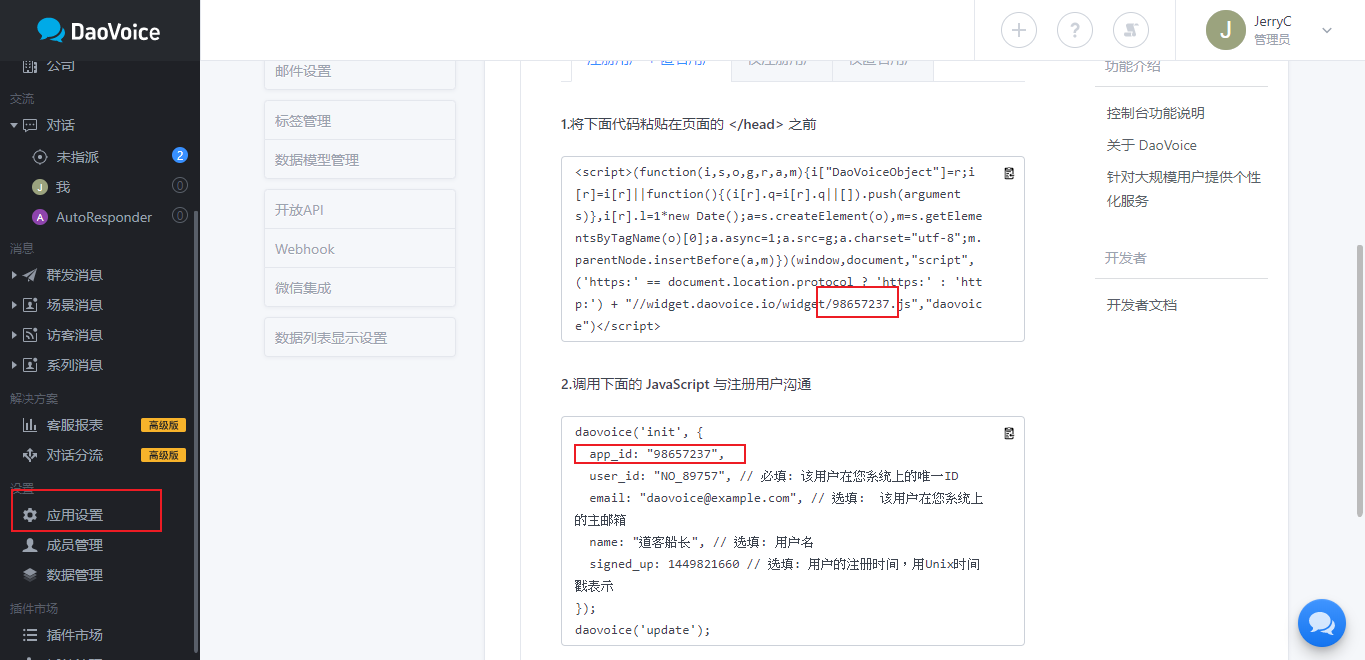
【daovoice】
打开daovoice和注册帐号
找到你的app id
在_config.butterfly.yml 下找到
1 | daovoice: |
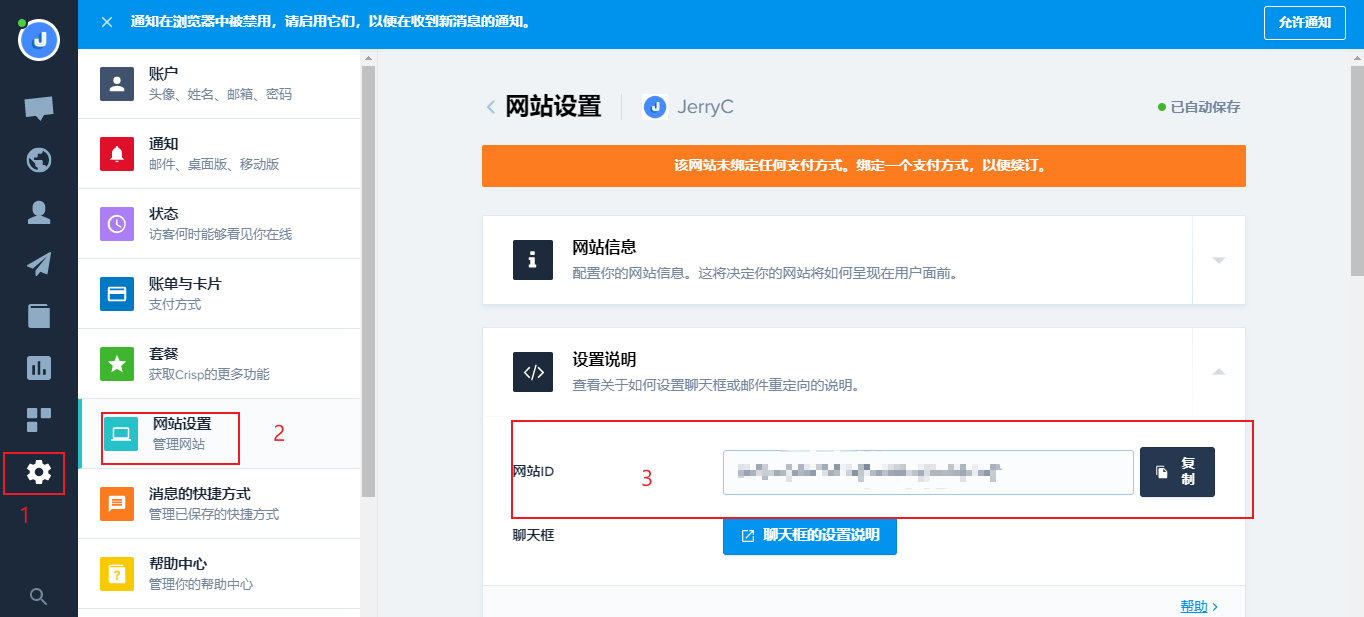
【crisp】
打开crisp并註册帐号
找到需要的网站ID
在_config.butterfly.yml 下找到
1 | crisp: |
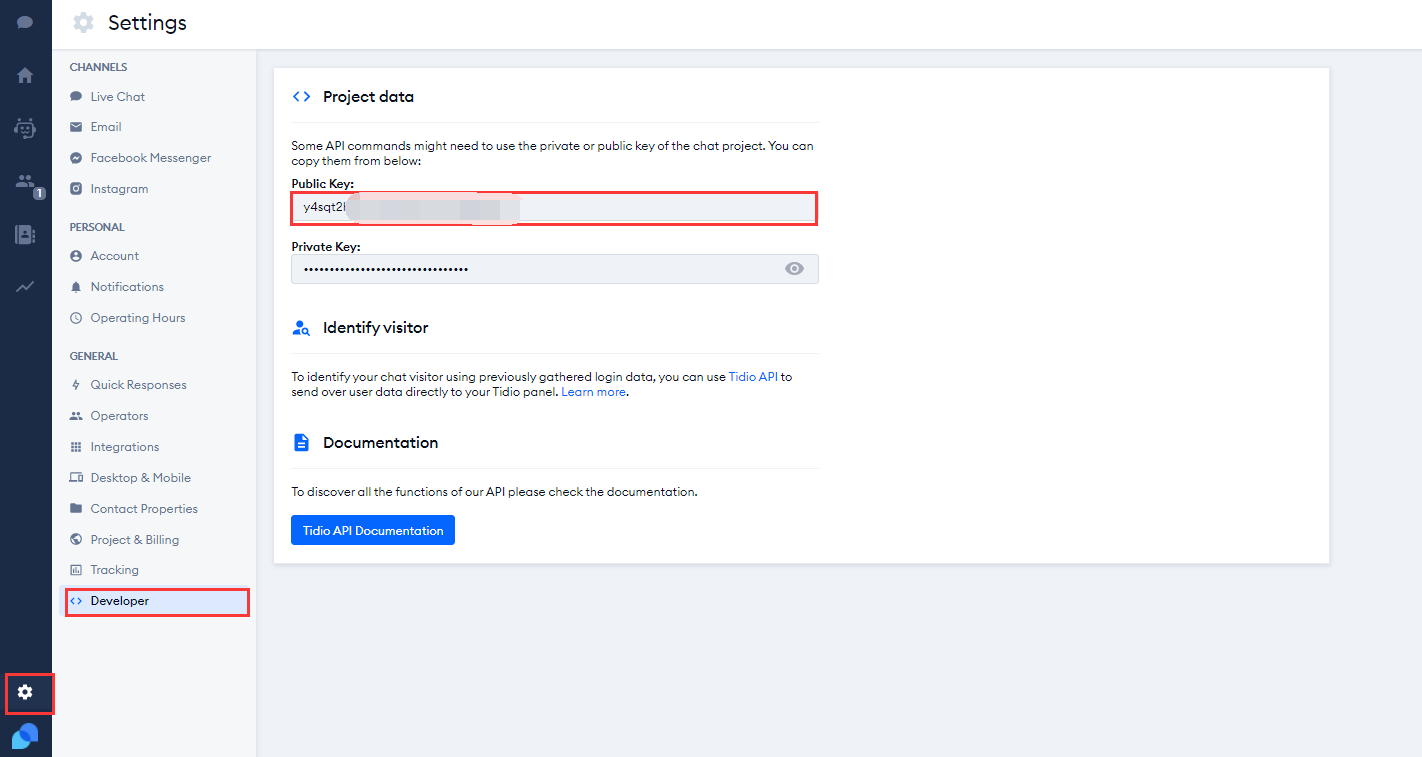
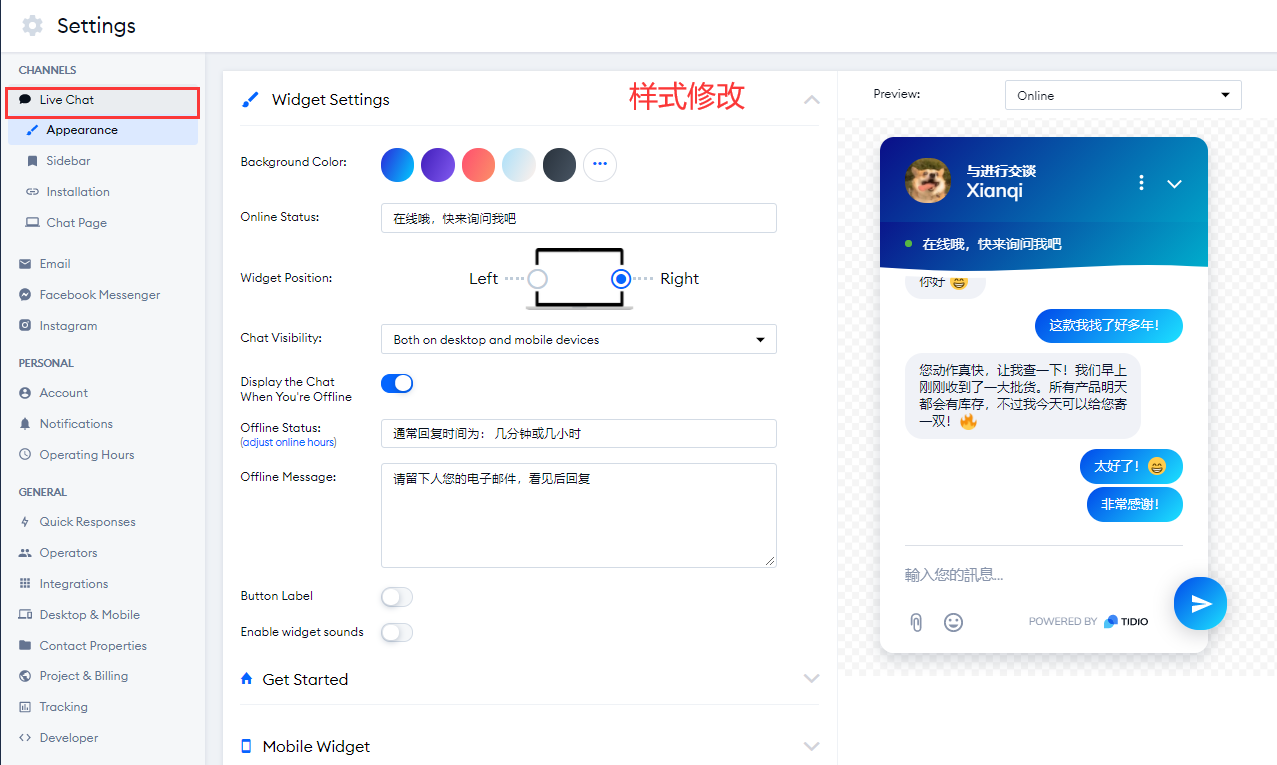
【tidio】
博主在用
打开tidio并註册帐号
在_config.butterfly.yml 下找到
1 |
|
【换图标】
代替在线聊天的默认图标
在_config.butterfly.yml 下找到
1 | # Chat Button [recommend] |
相关相册
在 MyBlog\source\List\gallery 下
宠物模型
在_config.yml 下找到
1 | live2d: |
模型宠物 命令:
1 | npm install --save hexo-helper-live2d |
CSDN 执念 各种模型预览
1 | npm install live2d-widget-model-tororo 对应的模型命令 |
电影
在_config.butterfly.yml 电影修改
1 | 清单||fas fa-list: |
安装
1 | npm install hexo-butterfly-douban --save |
配置(复制到 _config.yml 文件下)
1 | douban: |
| 參數 | 解釋 |
|---|---|
| user | 你的豆瓣ID.打開豆瓣,登入賬户,然後在右上角點擊 “個人主頁” ,這時候地址欄的URL大概是這樣:“https://www.douban.com/people/xxxxxx/” ,其中的"xxxxxx"就是你的個人ID了 |
| builtin | 是否將生成頁面的功能嵌入hexo s和hexo g中,默認是false,另一可選項為true(1.x.x版本新增配置項) |
| title | 該頁面的標題 |
| quote | 寫在頁面開頭的一段話,支持 html 語法. |
| timeout | 【可選】爬取數據的超時時間,默認是 10000ms ,如果在使用時發現報了超時的錯(ETIMEOUT)可以把這個數據設置的大一點 |
| meta | 【可選】插入 <meta name="referrer" content="no-referrer"> 到頁面,可解決部分瀏覽器無法顯示豆瓣圖片的問題(會導致一些插件出錯,例如 不蒜子計數器。) |
| comments | 【可選】是否顯示評論 |
| top_img | 【可選】是否顯示頂部圖 |
| aside | 【可選】是否顯示側邊欄 |
| path | 【可選】生成的網址 movie 頁面默認為 //yourblog/movies book 頁面默認為 //yourblog/books game 頁面默認為 ``//yourblog/games` |
| limit | 【可選】限制爬取的頁數 |
博主配置:
1 | # 电影 |
豆瓣设置:
豆瓣官网 登录
你的帐号—个人主页— 个人ID (https://www.douban.com/people/个人ID/)
找到一个电影或电视剧 (想看 在看 看过 自己选择)
本地运行查看:
1 | hexo clean && hexo g && hexo s |
部署到github (hexo douban 是部署电影的 缩写为 hexo d 与 hexo deploy 的缩写一样,所以部署github 用全称 hexo deploy):
1 | hexo clean && hexo g && hexo deploy |
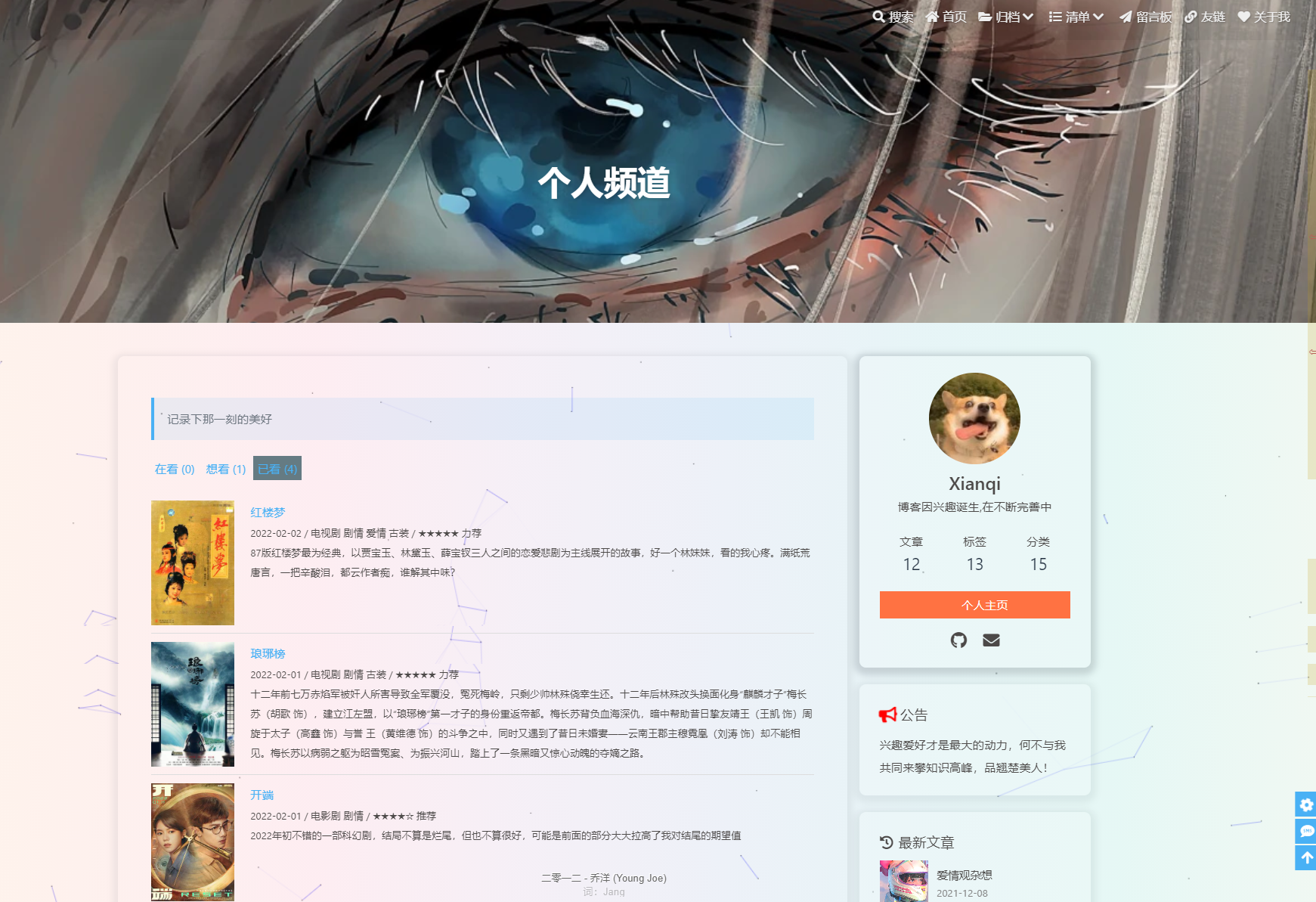
博主效果展示:
解决博客加载速度慢
搭建属于自己的风格
用 hexo 搭建的 butterfly主题博客 有许多有趣好玩的功能与设置,我才学习了部分,希望功能更丰富的小伙伴 butterfly 官方地址 官方地址给你了,奇迹什么的,看你自己了!